VR Edit Tool 是一款用來進行VR 作品編輯的軟體。透過這一套軟體,您可以將 自己所拍攝的路線影片剪輯成連續的序列照片,並且編輯路線上您所經過的”每 一點”所在的地圖座標,並加入動態元素,使得觀賞者可以操作觀賞視窗,藉由 前進、後退功能,來讓觀賞者與您一樣有身歷其境的感受。
以Adobe AIR開發完成。
單機安裝執行。
.只要有網路、照片、VR Edit Tool。就可以開始創作VR作品了!


























以Adobe AIR開發完成。
單機安裝執行。
.只要有網路、照片、VR Edit Tool。就可以開始創作VR作品了!
現在跟著下面步驟開始創作吧!
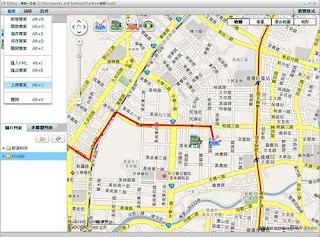
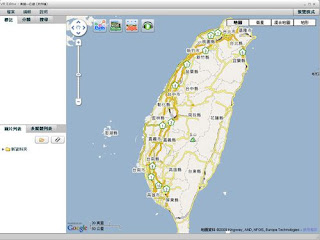
這是一開啟的畫面,因為沒有檔案正在編輯,所以部分畫面是呈現灰色不能使用。
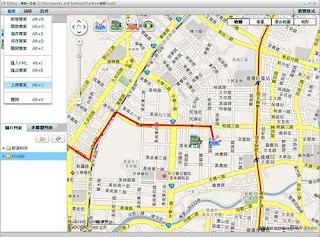
1.點選檔案>新建專案
這是一開啟的畫面,因為沒有檔案正在編輯,所以部分畫面是呈現灰色不能使用。
1.點選檔案>新建專案
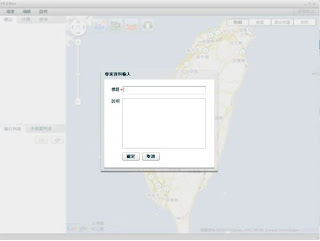
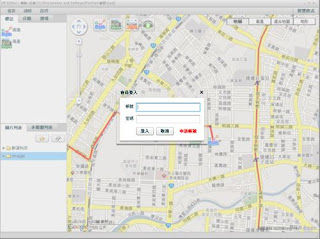
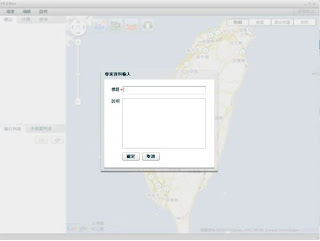
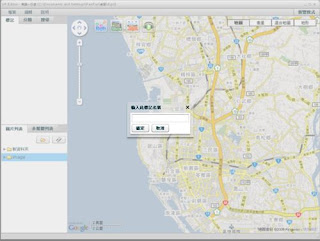
2.輸入專案的標題,說明。

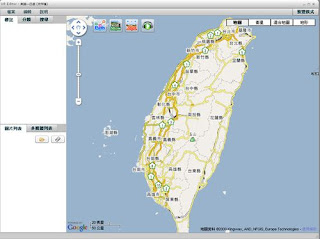
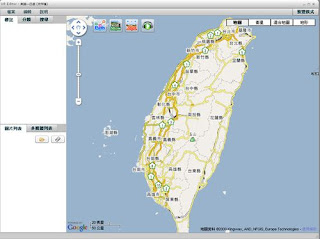
這是專案建立成功後畫面

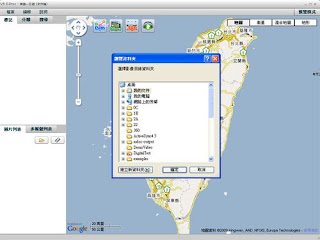
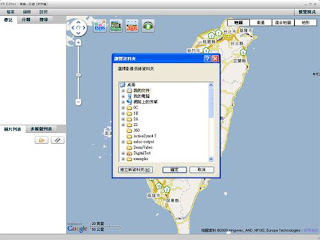
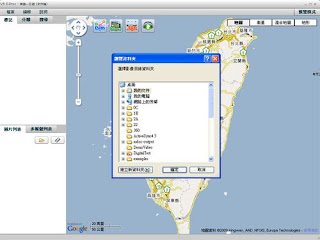
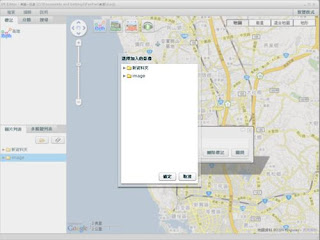
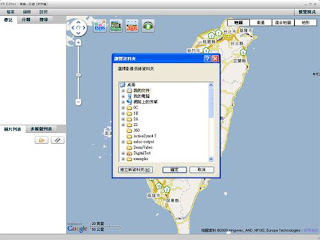
3.點選[圖片列表]中的資料夾圖示後(如圖),選擇
要放入VR作品中的圖片資料夾位置。
要放入VR作品中的圖片資料夾位置。

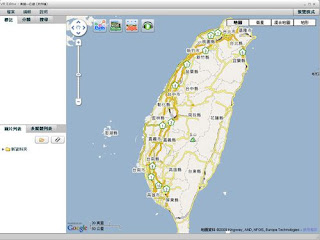
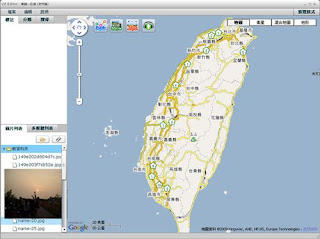
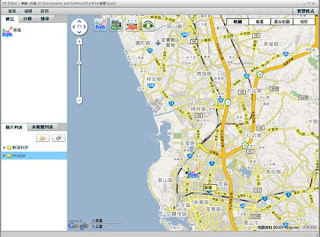
這是將圖片資料匯入後的畫面,在圖片列表中,會多出一個資料夾,名稱就是剛剛選擇的資料夾名稱。

點開資料夾後會列出有匯入的圖片,將滑鼠滑向某一個圖片項目,停留一會就會顯示預覽圖。
註:只有副檔名為.jpg才會被匯入。此匯入是根據圖片路徑,因此若之後有移動圖片位置,開啟專案時,將會讀取不到圖片資料。
註:只有副檔名為.jpg才會被匯入。此匯入是根據圖片路徑,因此若之後有移動圖片位置,開啟專案時,將會讀取不到圖片資料。

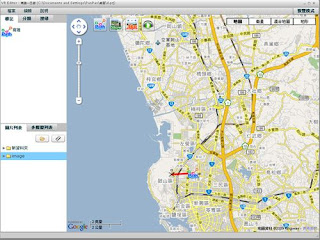
4.在地圖左上方目前有四個標記按鈕,點選後,在地圖上移動到要放置的地方點一下,即可新增,要輸入標記名稱後,才可以進行下一個步驟。
註:四個標記分別有著不能的功能
註:四個標記分別有著不能的功能
註:點選標記按鈕後,在地圖上滑鼠的游標將會變成該標記的圖案。在這個時候點取地圖以外範圍,將會取消新增標記。

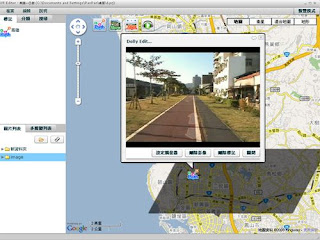
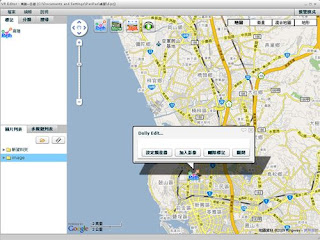
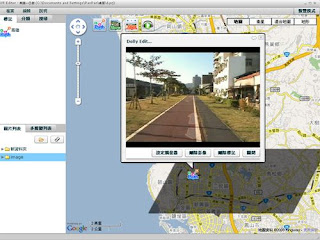
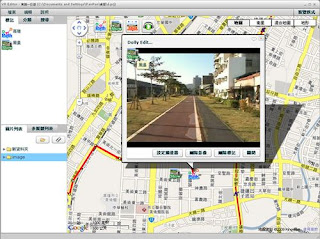
5.輸入後,在左上方標記欄裡,也會同時更新,多了一個標記。點標記欄裡標記或地圖上的標記就會開啟一個編輯視窗(如圖),基本具備[設定觸發器],[加入**],[刪除標記],[關閉],[編輯說明]一個標記的編輯畫面會有所不同。
註:編輯說明就是在編輯視窗左上方的對話圖示。
註:編輯過程時要記得隨時儲檔。
註:編輯說明就是在編輯視窗左上方的對話圖示。
註:編輯過程時要記得隨時儲檔。

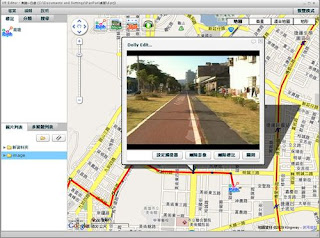
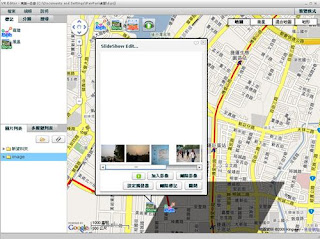
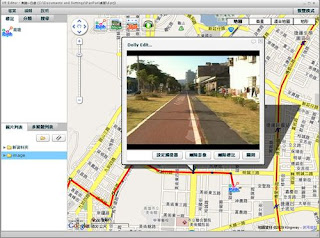
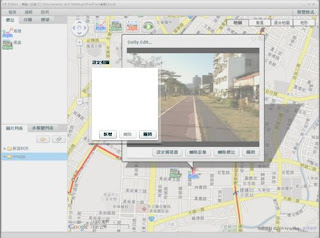
6.加入影像時會先出現圖片列表的視窗,選擇好圖片確定即可

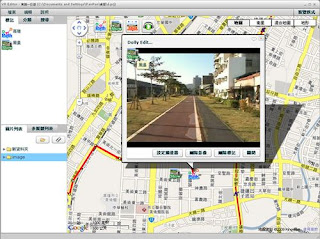
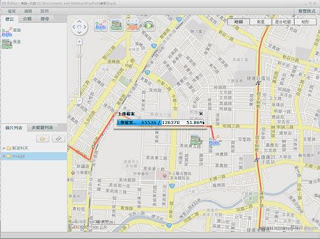
這是路線標記新增影像成功後的畫面。

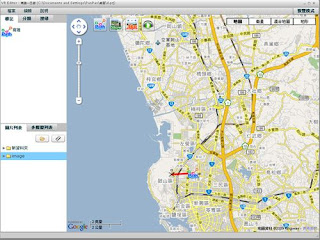
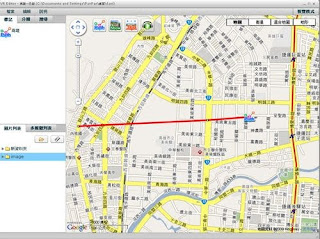
7.在地圖上路線標記連點2下就會多一個節點,可以進行編輯。

8.可點選剛剛新增出的方形節點移動路線

9.在路線上點一下即可新增一點

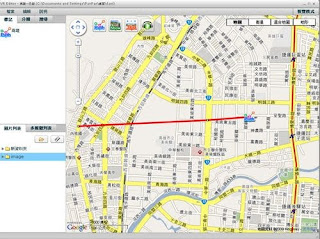
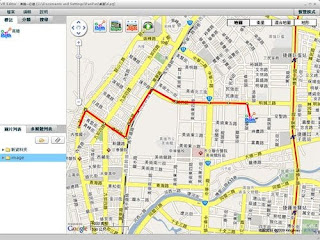
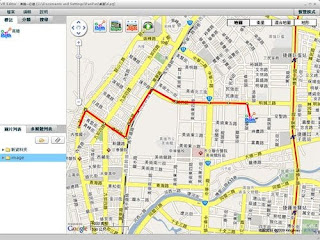
10.路線的節點是來擺放圖片或作為轉折處,目前是沿著地圖上道路調整好的路線。

路線上的節點也可以跟路線做一樣的編輯。
註:空白的節點表示沒有擺放圖片。
藍色的節點表示已經有擺放圖片。
註:空白的節點表示沒有擺放圖片。
藍色的節點表示已經有擺放圖片。

如果要設定觸發器要有除了本身以外的標記,所以現在新增一個照片展示標記。

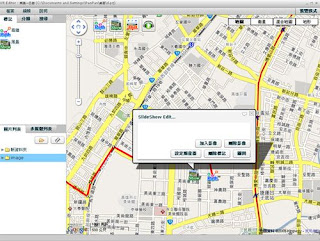
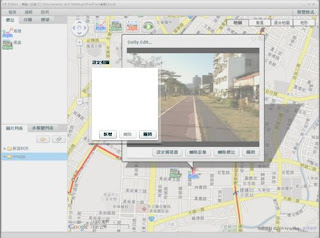
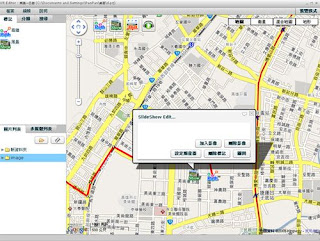
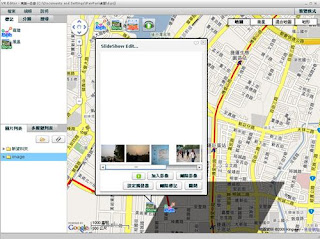
選擇加入影像,照片展示的加入圖片列表可以多選,然後再確定。

這是加入後的畫面,會多了一個影像列表,和自動播放的按鈕。如果要刪除照片,就在影像列表中選取要刪除的照片再點選刪除影像

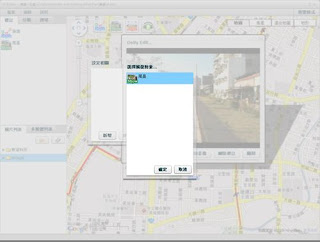
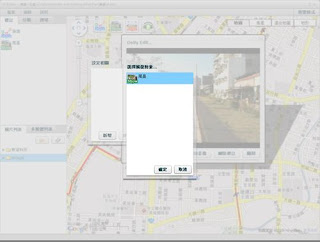
11.接著開啟路線標記的編輯視窗,點選設定觸發器,接著出現設定相關的視窗,這邊是顯示目前在這個標記上已經設定的觸發器,因為之前沒設定所以目前是空的,然後選新增。

12.就會出現一個選擇觸發對象的視窗,選擇好對象後確定,會回到現設定相關,再選擇關閉,就新增成功了。
註:可觸發的對象,除了本身,跟類型為路線的標記,都可以選擇。一個標記最多可以加入五個觸發對象。
註:可觸發的對象,除了本身,跟類型為路線的標記,都可以選擇。一個標記最多可以加入五個觸發對象。

這是新增觸發器成功的畫面,在圖片的右上角會出現該圖示,點選後就可以直接前往那個標記。

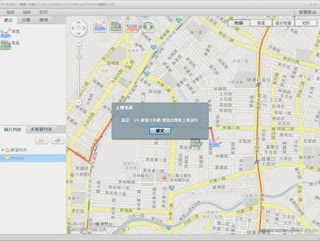
透過4-12等的步驟完成這個作品,可以透過左上方的預覽模式切換,大致的觀看作品,但這還是不是最一步。將作品上傳至網站不但有更流暢的播放方式,還可以分享給更多好朋友知道,接著就來上傳專案吧。
點選檔案>上傳專案。
點選檔案>上傳專案。

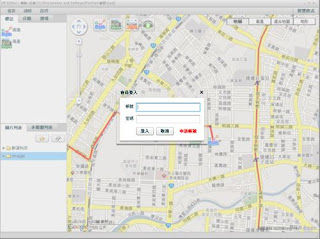
13.上傳專案時需要登入會員,假如還沒有加入會員的話趕快去加入吧!

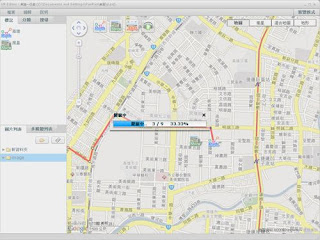
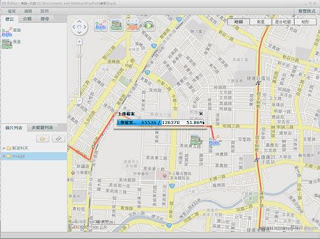
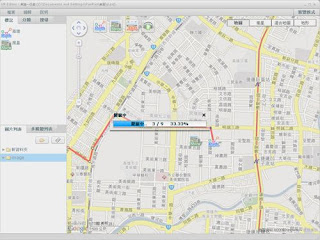
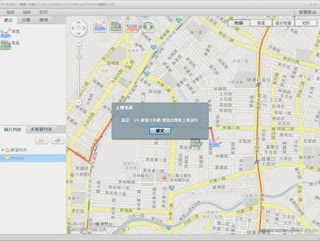
登入成功後會開始進行檔案壓縮。

檔案壓縮完成後會開始上傳檔案。

上傳成功會出現訊息按下確定後即可至網站上編輯作品的一些說明資訊。

網頁上的編輯如圖。
填完後新增,就可以在網站上看到這個作品了!
填完後新增,就可以在網站上看到這個作品了!








沒有留言:
張貼留言